
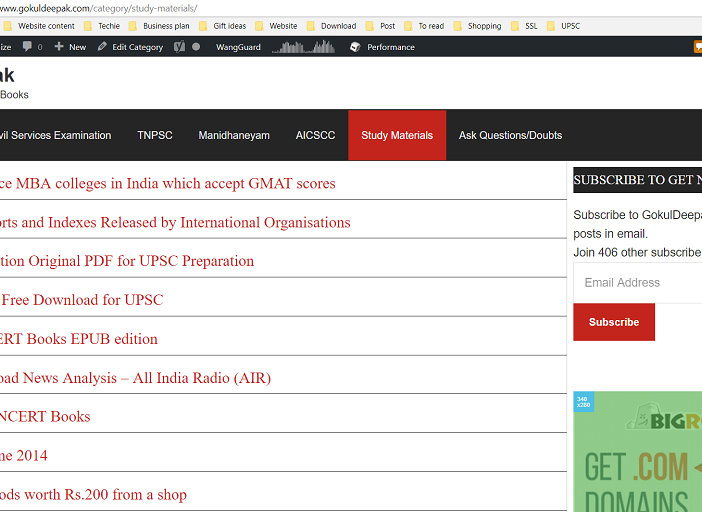
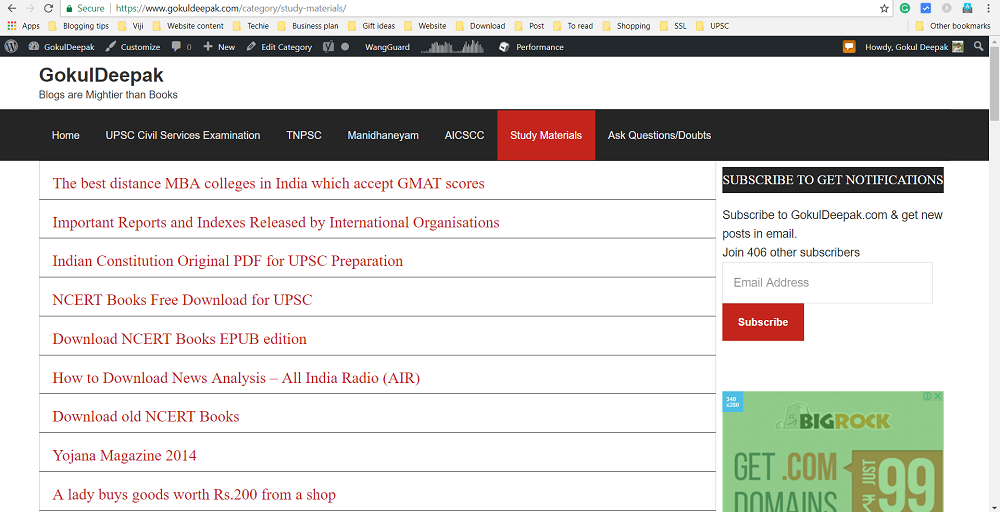
Here in this post, I have explained how to display only Title in Category page genesis like given below. I’m using Genesis Sample theme in explaining this method. Remeber this is the only free official theme so I have spent a minimum amount for a clean framework and customising each and every page according to my wish without paying for the child theme.

In the above example, only the titles of the post are displayed. We can also customize the link color, or to display author name or not etc.
For teaching this method Sridhar Katakam is charging $50. Let me share this for free which I have learned from reading many posts.
Let us now see this step by step.
Step 1: Open Notepad and paste this code and save as category.php
<?php /** * This file adds a custom archive page to any Genesis child theme. * * @author Brad Dalton * @example http://wpsites.net/web-design/how-to-show-only-titles-on-archive-pages-in-genesis/ * @copyright 2014 WP Sites */ //* Remove the breadcrumb navigation remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' ); //* Remove the post content remove_action( 'genesis_entry_content', 'genesis_do_post_content' ); //* Remove the post image remove_action( 'genesis_entry_content', 'genesis_do_post_image', 8 ); //* Remove the post meta function remove_action( 'genesis_entry_footer', 'genesis_post_meta' ); genesis();
Step 2: Upload the file to our theme folder. For me /wp-content/themes/genesis-sample
Step 3: Add these line to style.css. You can also access style.css through Appearance-> Editor-> Stylesheet
.category .content .entry {
margin-bottom: 0;
padding-bottom: 0;
padding-top: 20px;
}
.category .content .entry-title {
font-size: 24px;
color: #000000;
background: #ffffff;
text-align: left;
text-decoration: none;
border-left: none;
border-right: none;
border-top: none;
border-bottom: none;
}
.category .content .entry-title a {
font-size: 24px;
color: #c3251d;
background: #ffffff;
text-align: left;
text-decoration: none;
border-left: none;
border-right: none;
border-top: none;
border-bottom: none;
}
.category .content .entry-title a:hover{
text-decoration: underline;
color: #801813;
}
.category .archive-title{
display: none;
}
.category .entry-meta
{ display: none;}
You can play with this CSS by changing colors in the title of the post or remove ‘display:none’ to show entry-meta. Entry meta displays post date, author etc.
Hope now you know How to Display only Title in Category page Genesis